
用Jquery UI 更新模版风格
阅读 2368 次
jQuery UI 是以 jQuery 框架为基础的开源 JavaScript 网页用户界面代码库。
包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
所有插件测试能兼容IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, 和 Google Chrome。
osCommerce 默认风格采用 jQuery UI 实现 按钮,窗口,Box,日期,进度条 等风格。可方便的通过 jQuery UI 在线模版 自行修改和定义各部分实现简单快捷的风格切换.
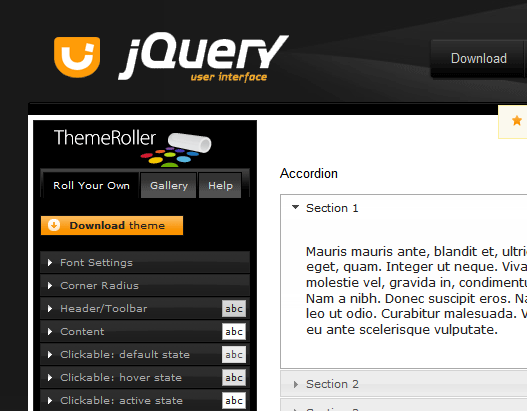
在线风格编辑.
网址:http://jqueryui.com/themeroller/

Roll Your Own (自定义各部分字体,颜色,大小,边距)
Gallery 模版选择
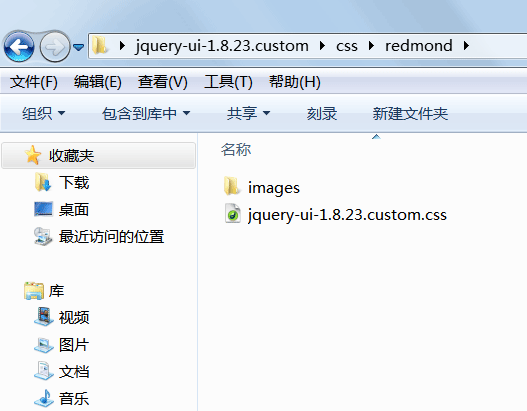
设置完成选择下载 即可得到一个压缩包. 解压
将 css 文件夹下的图片 和.css 替换 /ext/query/ui 下的 对应文件 即可完成简单模版风格的替换.

如果仅更新前台界面。修改includes/template_top.php 两行关于Jquery UI的引用文件路径和名称即可.
<link href="ext/jquery/ui/****/jquery-ui-****.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="ext/jquery/ui/jquery-ui-****.min.js"></script>
